Justin Cox
Senior UX Designer
Email
Interceptor
An Azure-based cybersecurity product by Glasswall Solutions
User Research | Information Architecture | Interaction Design | Usability Testing | Visual Design
About Glasswall
Glasswall Solutions is a London based cybersecurity company offering CDR technology to government agencies and private organizations. I joined Glasswall to design a new product offering temporarily titled “Email Interceptor”. This is a cloud-based product that uses Microsoft’s Graph API to intercept email attachments received by users within an organization and sanitize them using CDR technology.
A New Product Offering
After seeing other email security solutions on the market, Glasswall became excited to get an mvp out and start capturing market share. My priority at this early stage of the project was to validate the product idea and ensure this would be a successful pursuit.
Product Validation
Surveying Potential Clients
In order to better understand our potential adoption by the existing market, I focused on surveying system administrators who currently use some sort of security solution in their workflow. This was not restricted to Glasswall products or other email solutions.
of respondents who use any security solution at all are also using existing email solutions by competitors
of respondents using other email solutions would be willing to switch to Glasswall after seeing how the technology works
Building the MVP
After the project had been validated, it was time to learn what our future users will actually need in order for our product to be successful.
User Stories
User stories were determined through competitor analysis and client interviews
Admins need a way to view email history and files
Admins need a way to adjust risk levels and sanitization settings
Admins need to be notified of files that can not be sanitized
Admins need to import and edit Azure user groups
Technical Limitations & Resource Planning
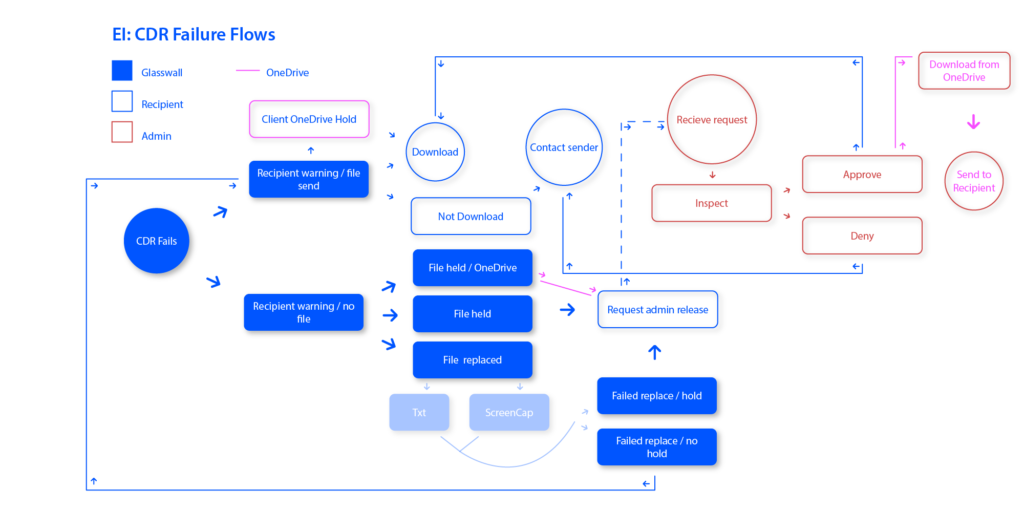
Throughout the design process, I found it crucial to present design solutions to the engineering team using flow charts. This was a great way to solve difficult problems while collaborating with Senior Cloud Architects. The flow chart to the left illustrates multiple options for handling CDR failure. This chart, along with others, was presented to stakeholders in order determine direction for resource allocation, potential technical limitations, ect.
Next Steps: Wireframing
After plotting multiple paths through flow charts to solve tough business problems, it was time to start planning an interface for our product.
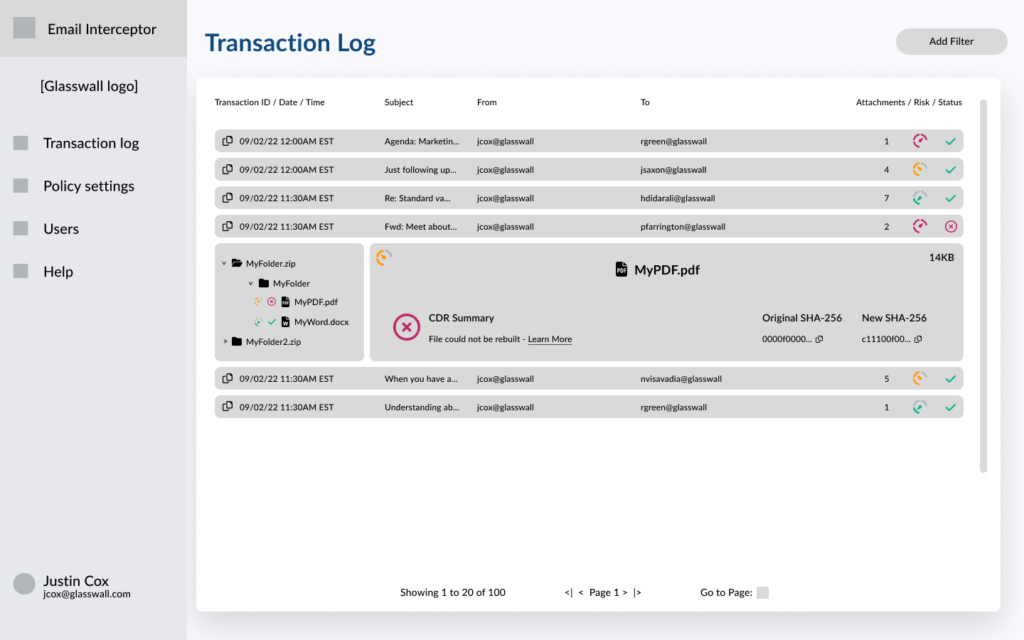
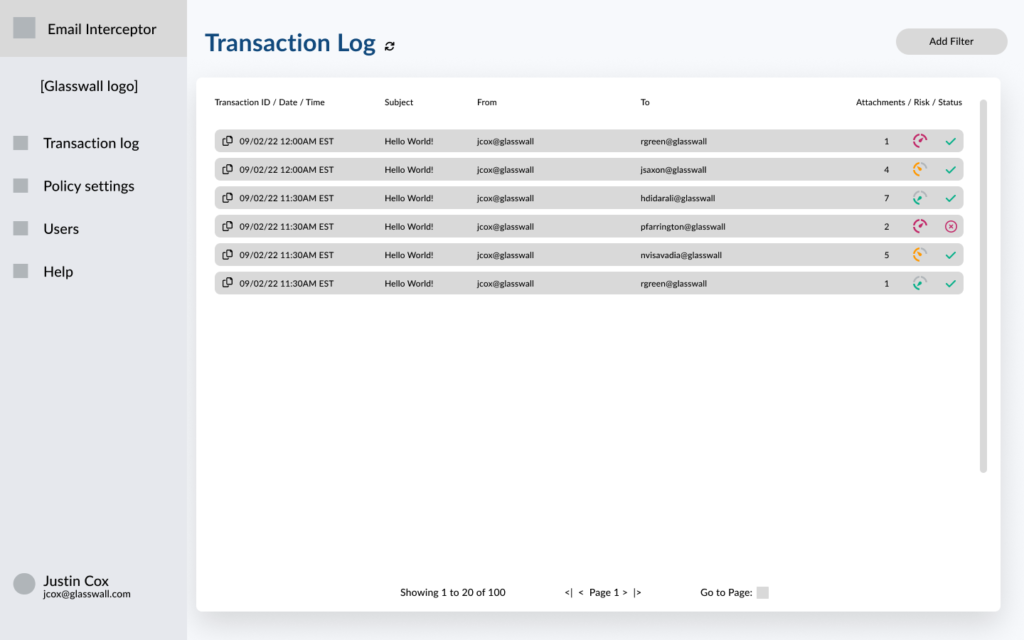
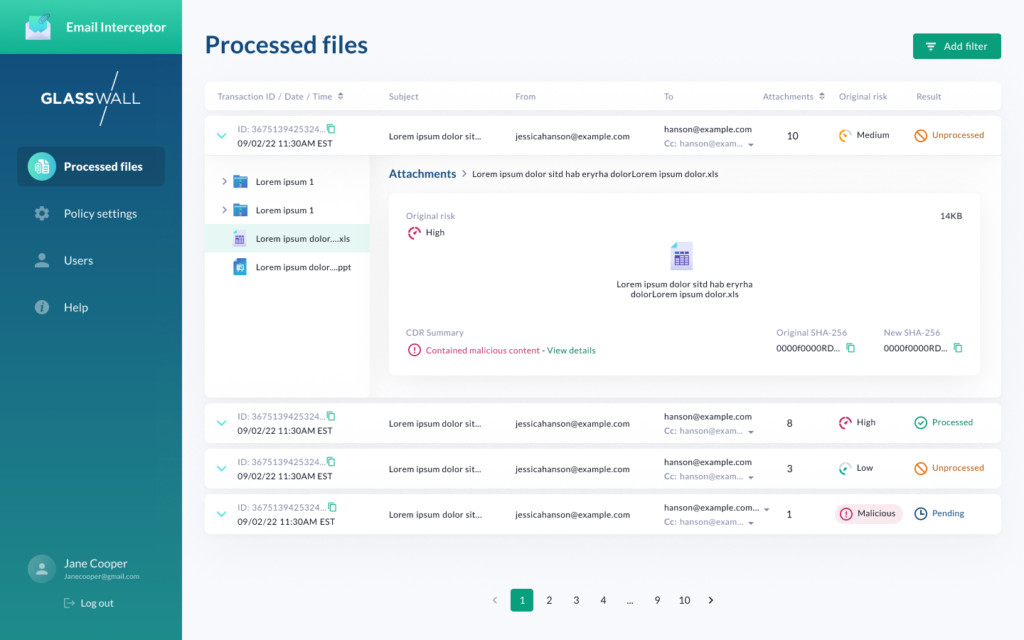
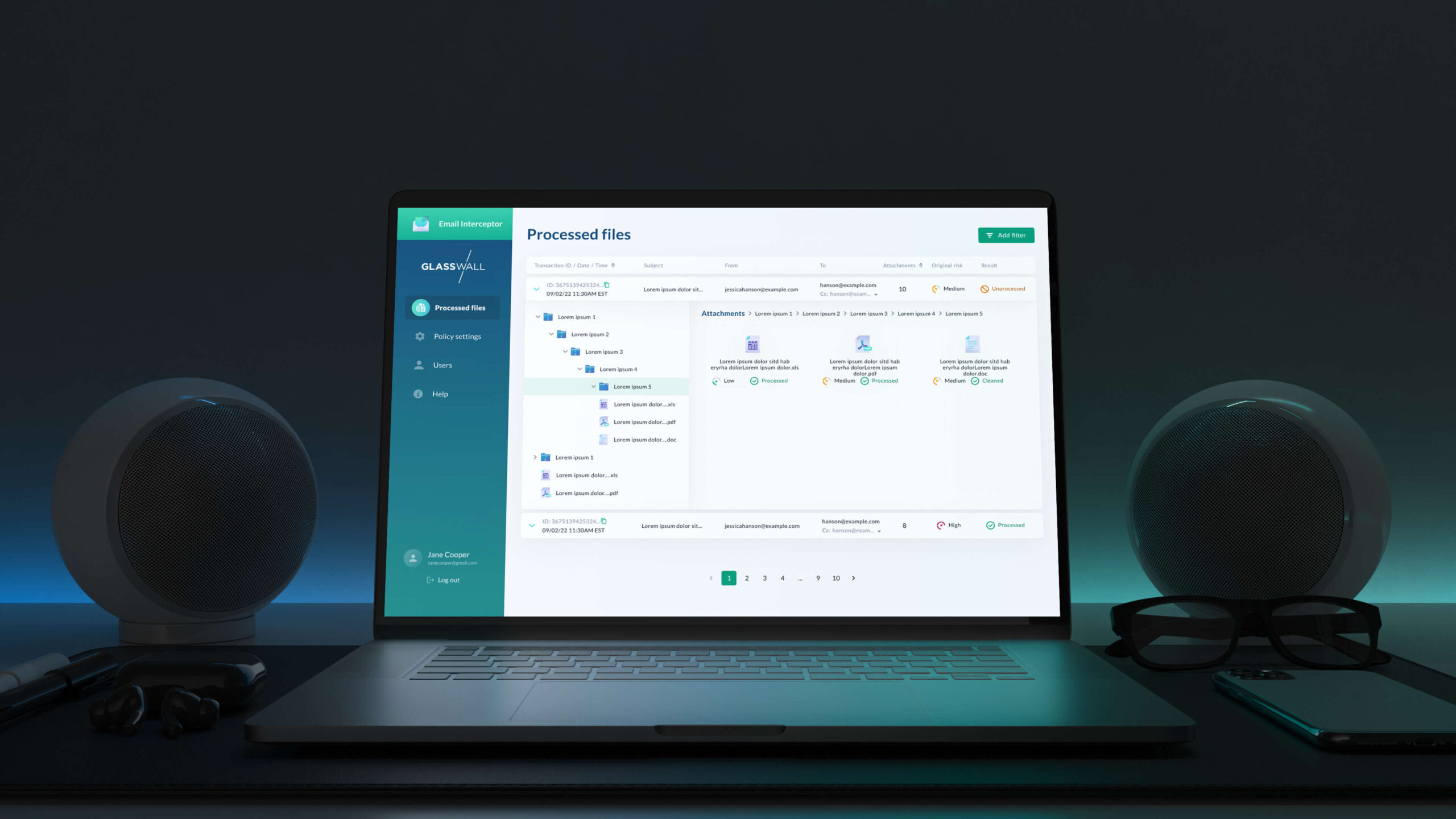
Wireframes - Transaction Log
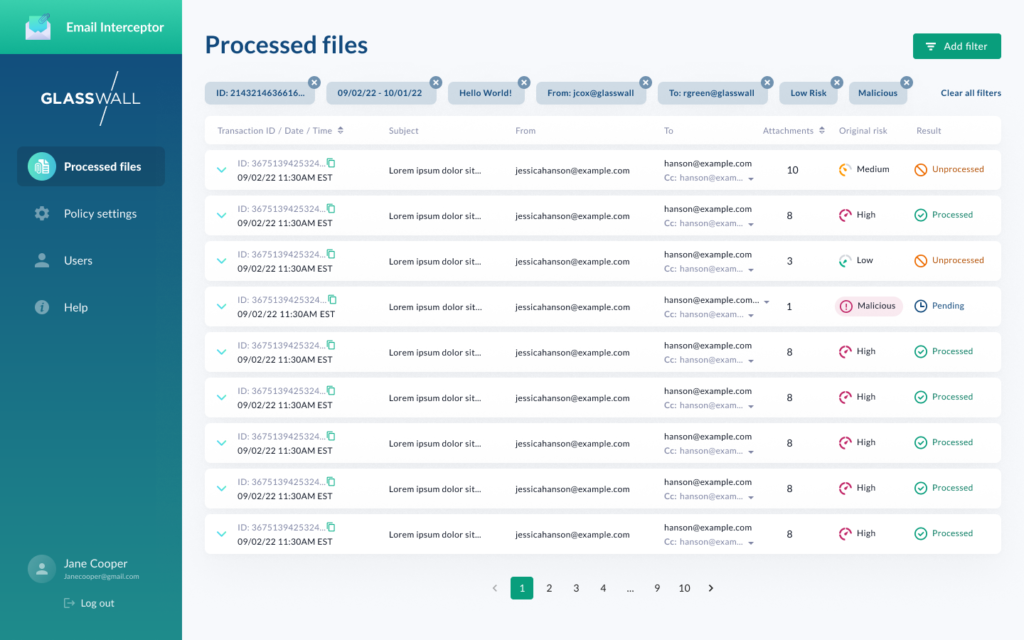
System Admins need a way to monitor activity across the organization. They want to view attachments that Glasswall has intercepted, and they want to be notified if any issues arise or malware is detected. This transaction log will give system admins a high-level view of all activity within the organization. Admins can view, sort, and filter attachments by email transaction values including sender, recipient, date-time, and transaction ID. Admins can also view actionable and value-add info such as risk information and CDR status.
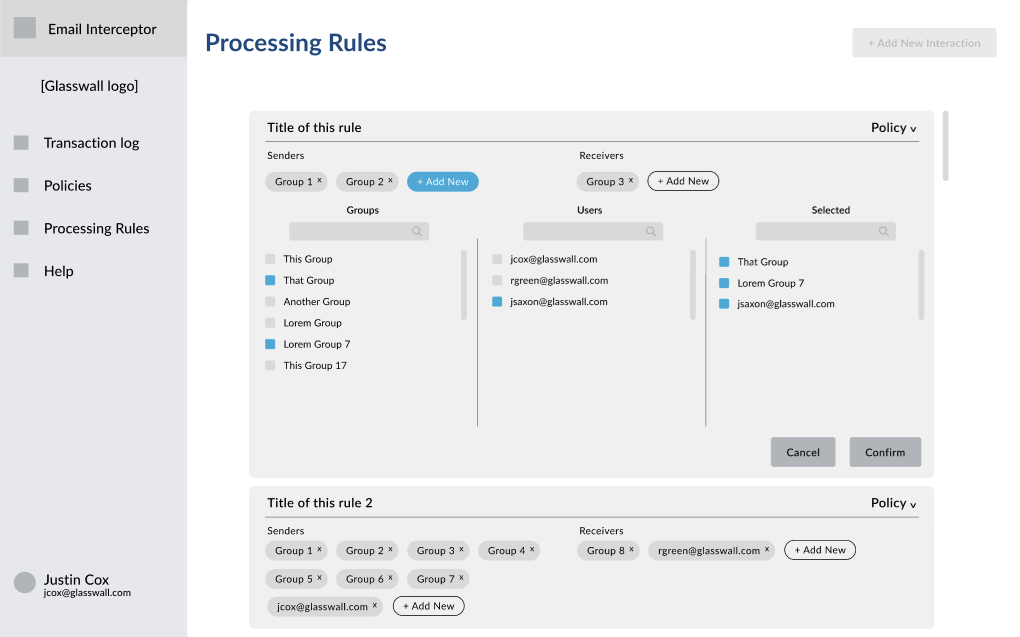
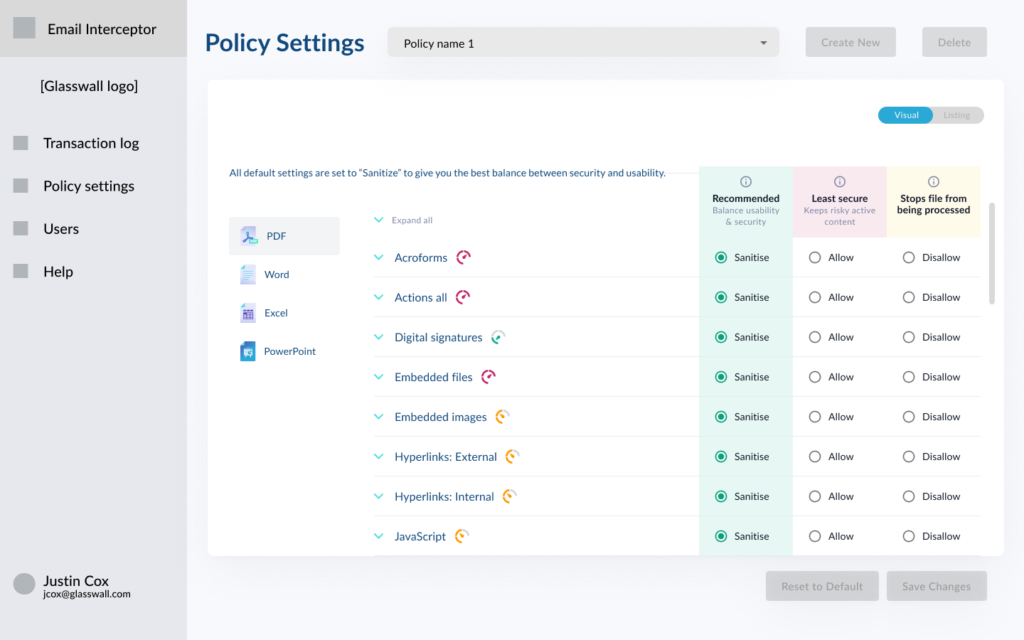
Wireframes - Processing Rules
System Admins need a way to manage security settings between different group interactions. For example, an organization may want to set different file sanitization rules for their sales department.
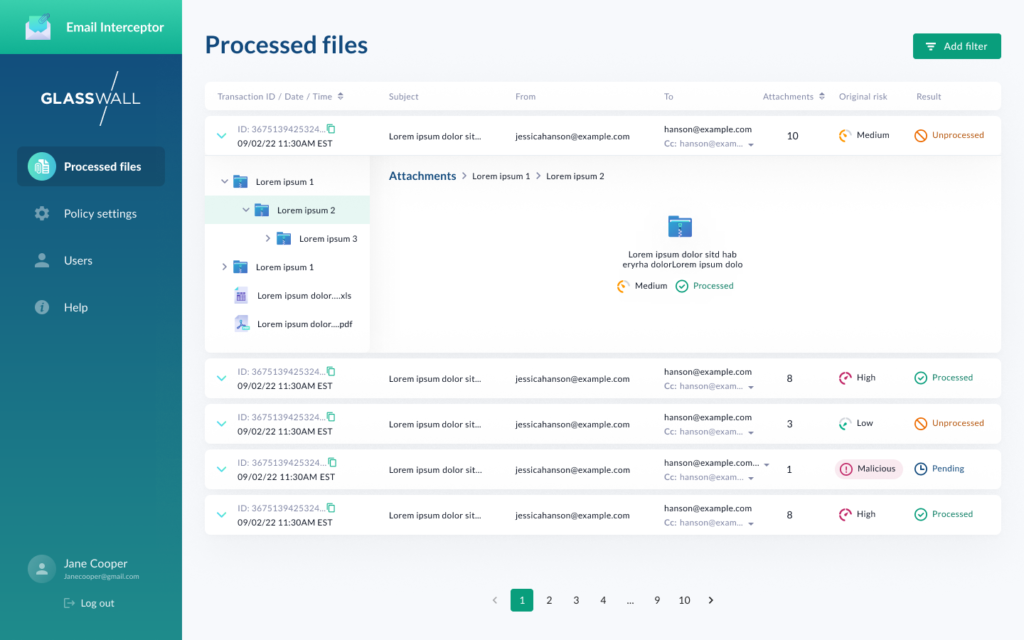
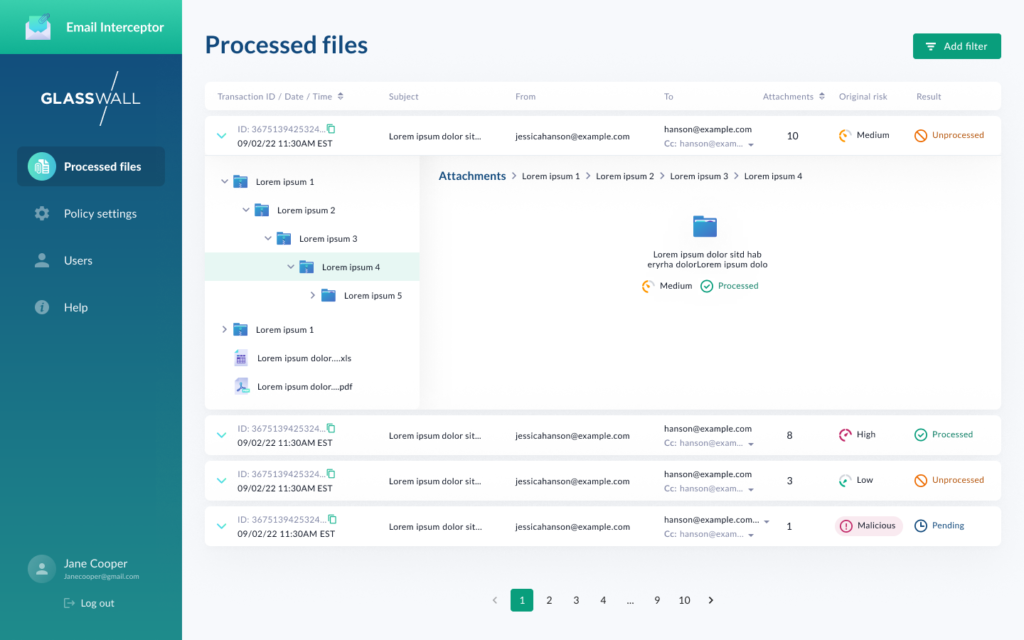
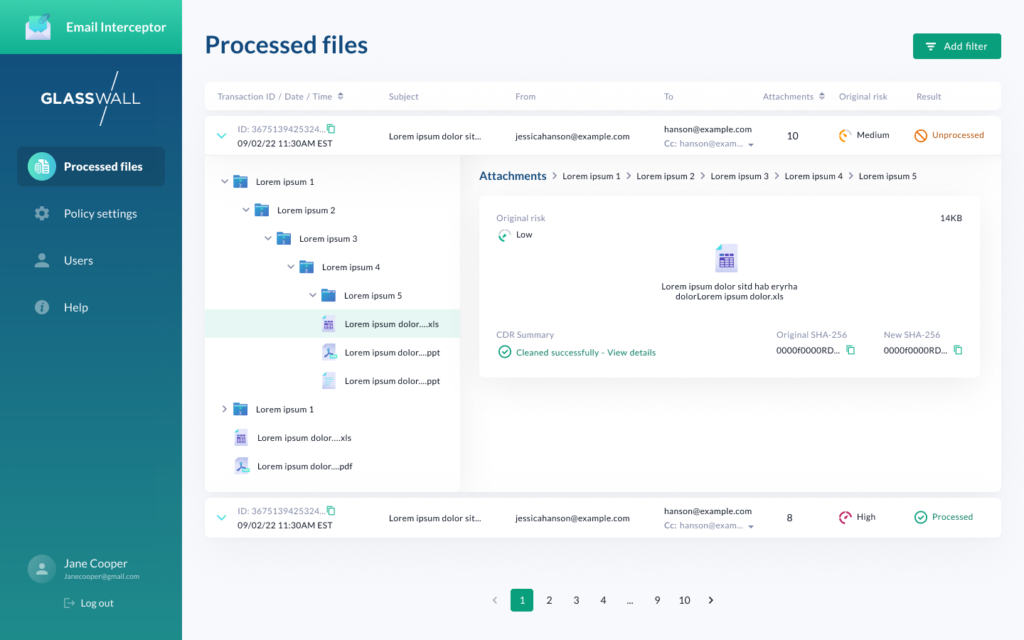
Wireframing for Multiple Use Cases
After creating multiple key areas of the interface, it was time to start designing the different variants that other use cases would bring.
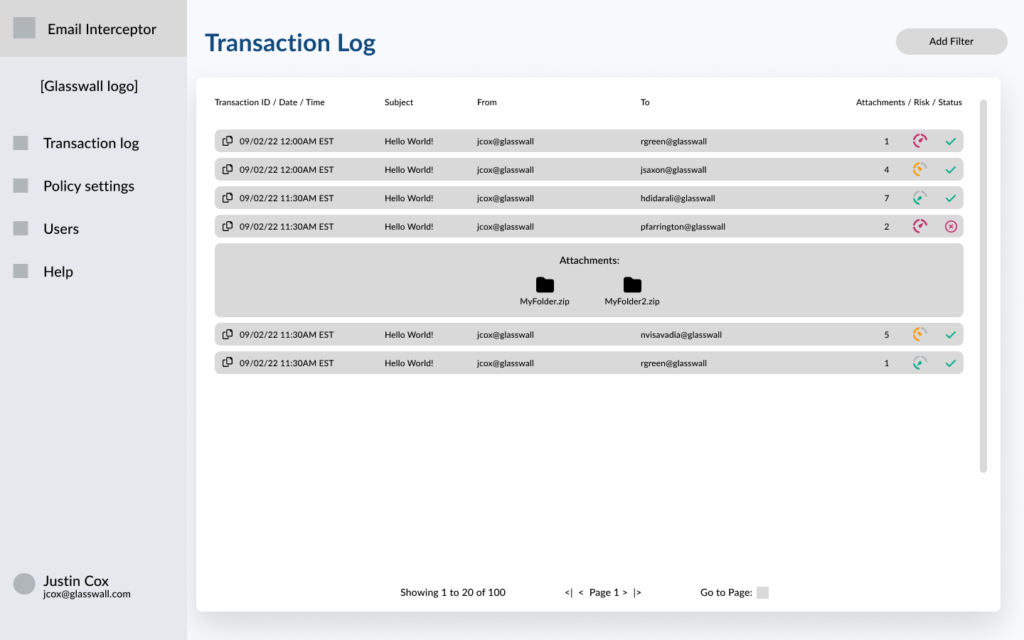
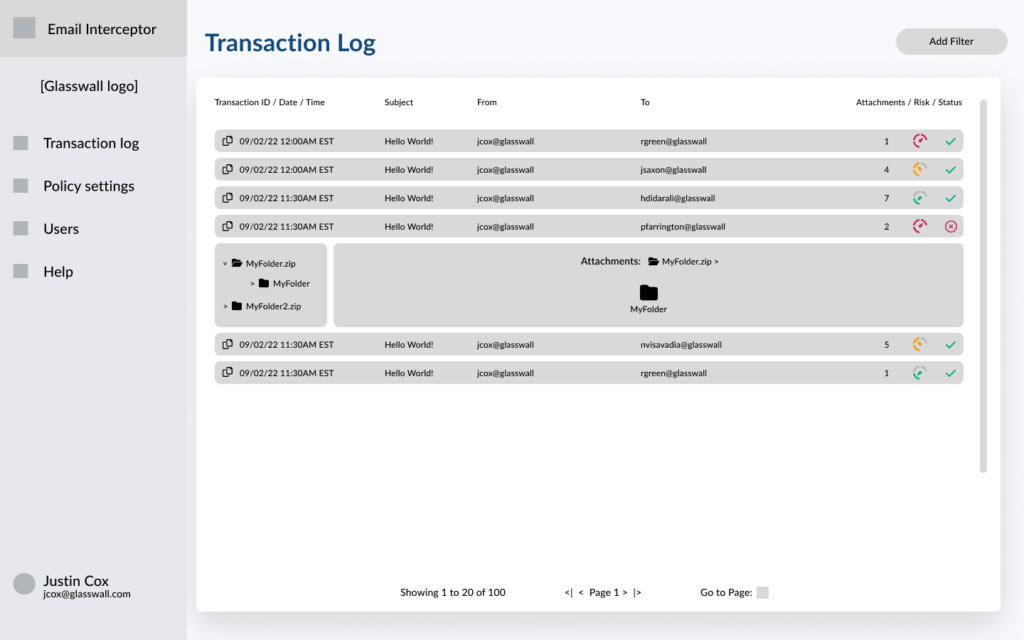
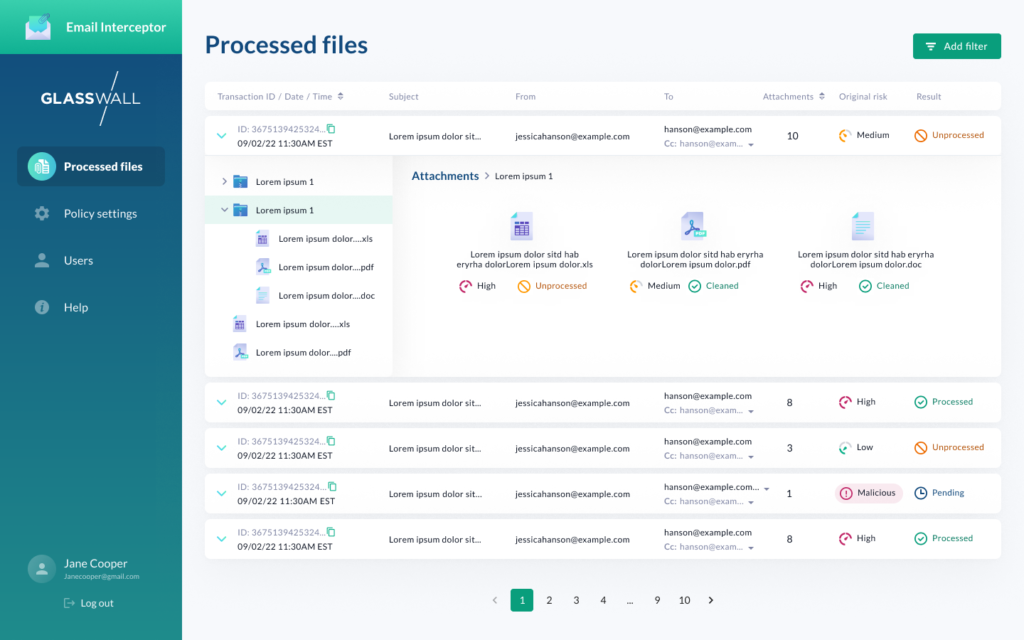
Flow 1 – Nested Archives. This is a scenario in which a user receives a large archive. (zip, rar, ect.) Nested zips will be limited to 5 levels to prevent zip bombs.
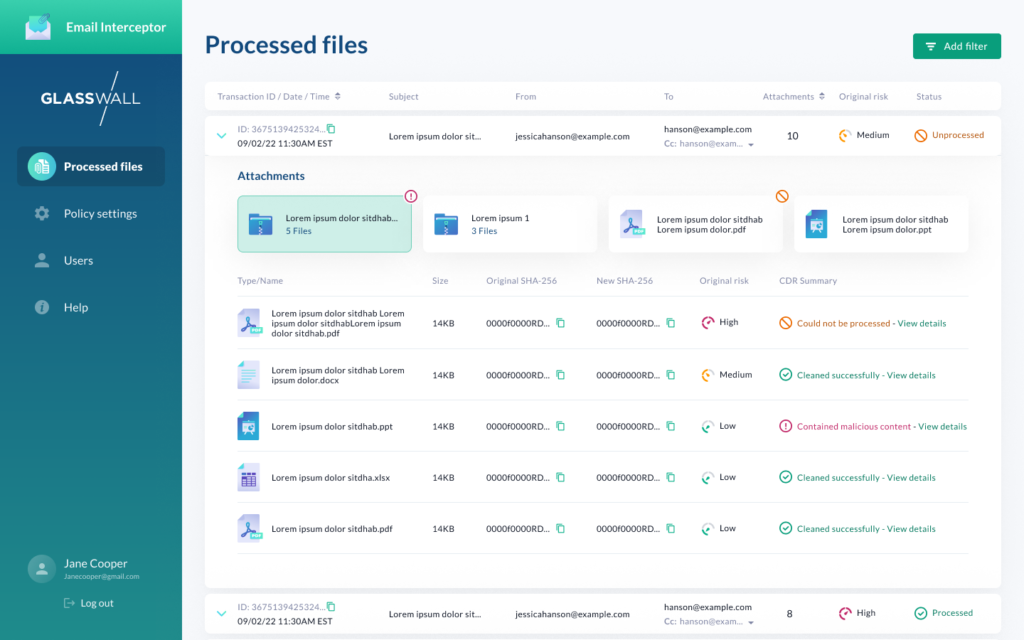
Flow 2 – Multiple Attachments, No Folders. In this scenario, a user receives a large amount of unfoldered documents.
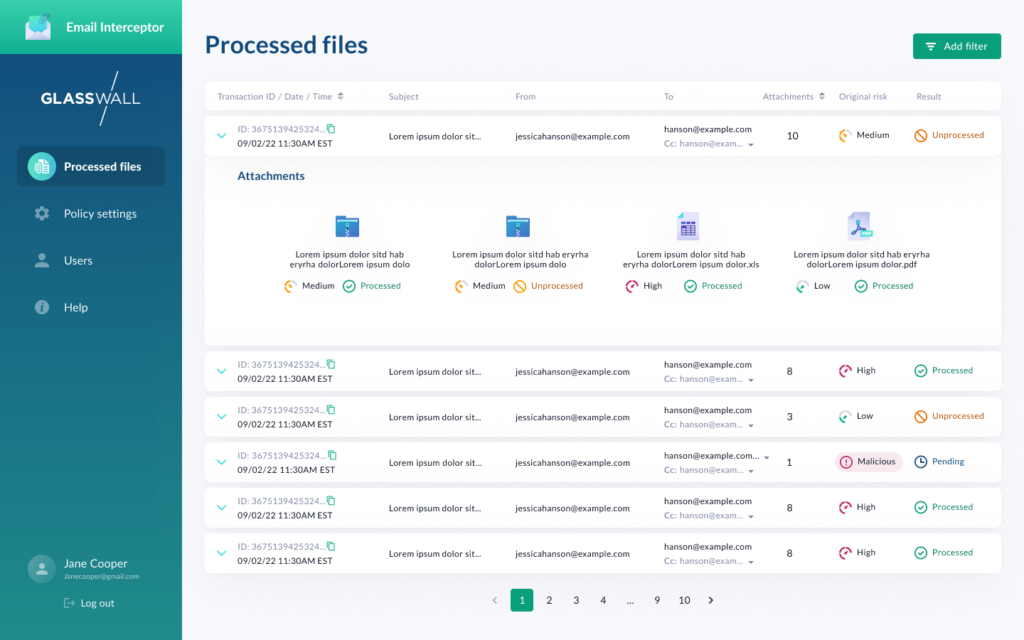
Flow 3 – Singular Attachments. This is the most straightforward scenario in which a user receives a singular attachment.
Usability Testing
I tested design options using a number of different methods but focused mainly on task-based testing to decide between design alternatives.
File Tree
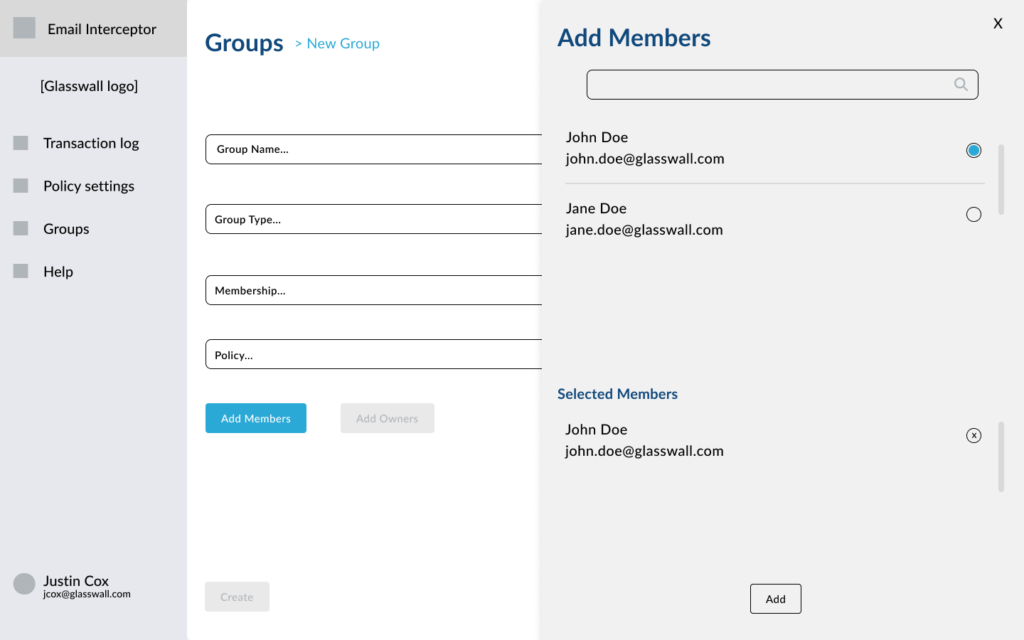
Delivering High-Fidelity Prototypes
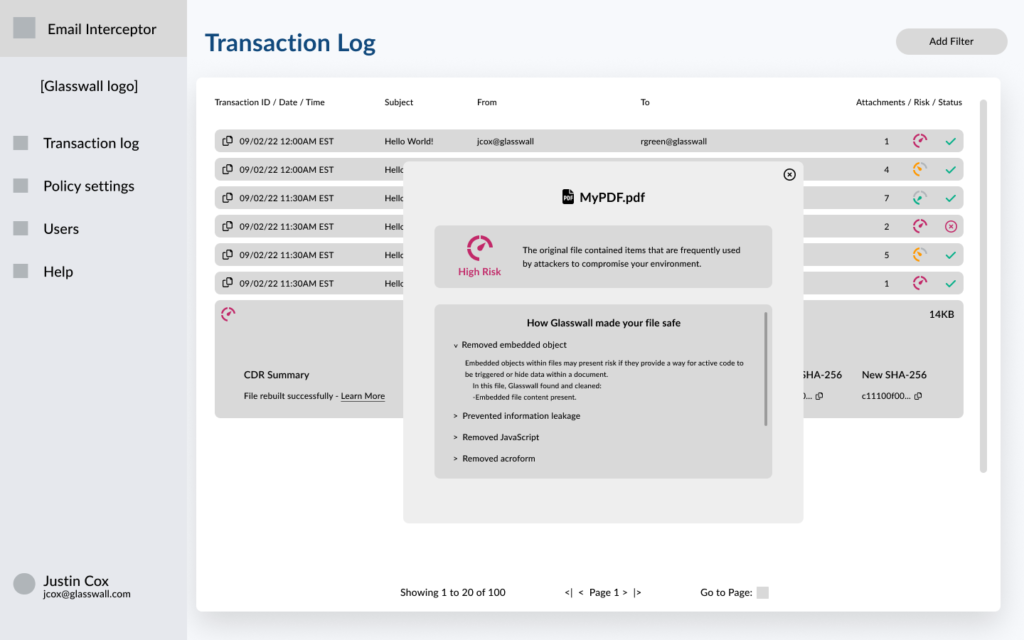
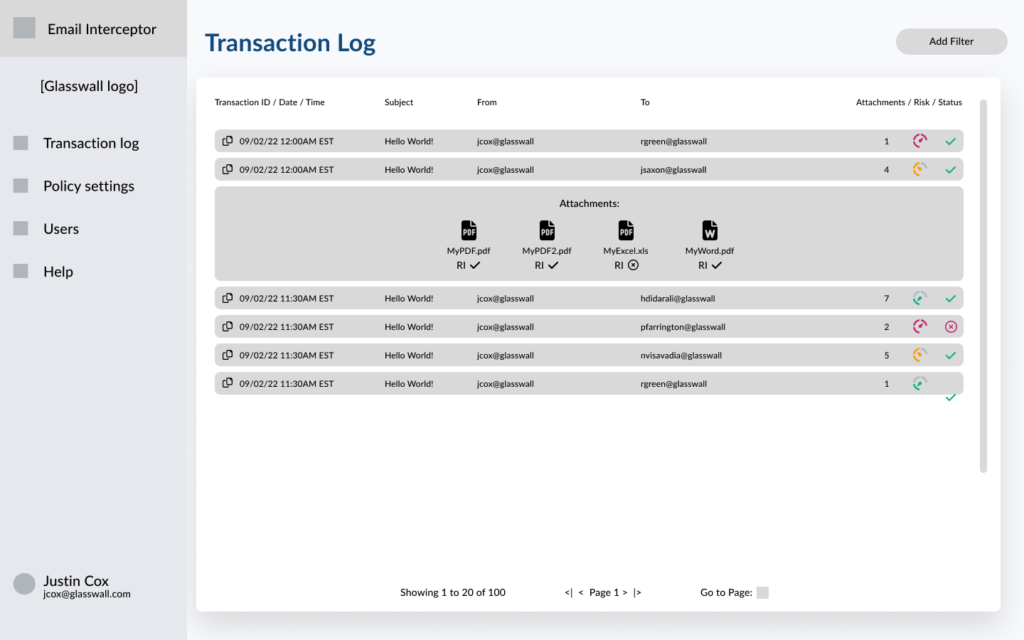
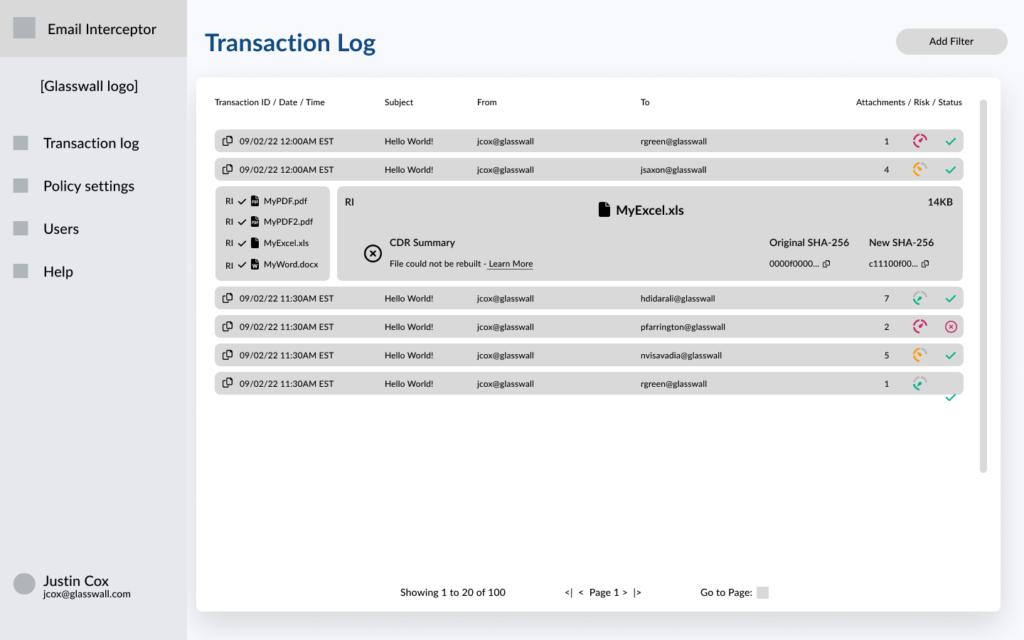
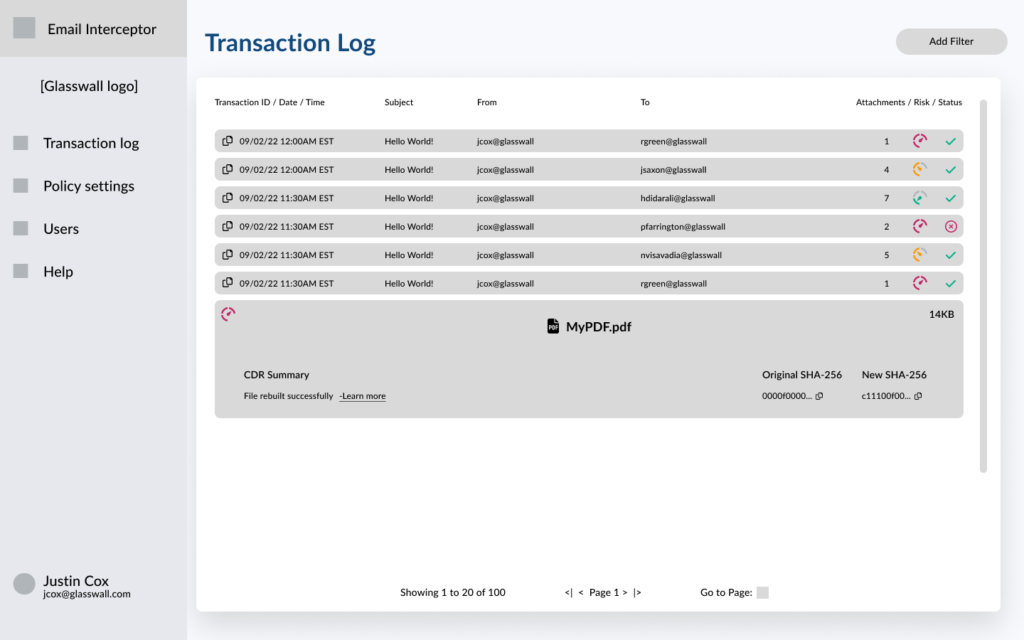
The last step in the process was to provide visual design expertise to align this product offering with Glasswall’s existing brand assets. A few high-fidelity mockups are below.
**Data results in this project have been altered to protect client confidentiality